LEDマトリクスパネル フレーム付きディスプレイの作成

同じ種類のLEDマトリクスパネルを縦・横にいくつも連結すれば
あたかも大きな1枚のパネルとして使うことができます。
パネル背面を固定するための加工方法は色々ありますが、
別売のアルミフレームとスチールバーを組み合わせれば
マグネットの力で簡単に着脱可能なフレームを組み立てられます。
ここでは、実際にアルミフレームとスチールバーを使って
60cm×40cmほどのフレーム付きディスプレイを作成してみます。
準備
コントローラーの配線
アルミフレームの裁断
アルミフレームの組み立て
ディスプレイの組み立て
点灯パターンの書き込み
あたかも大きな1枚のパネルとして使うことができます。
パネル背面を固定するための加工方法は色々ありますが、
別売のアルミフレームとスチールバーを組み合わせれば
マグネットの力で簡単に着脱可能なフレームを組み立てられます。
ここでは、実際にアルミフレームとスチールバーを使って
60cm×40cmほどのフレーム付きディスプレイを作成してみます。
準備

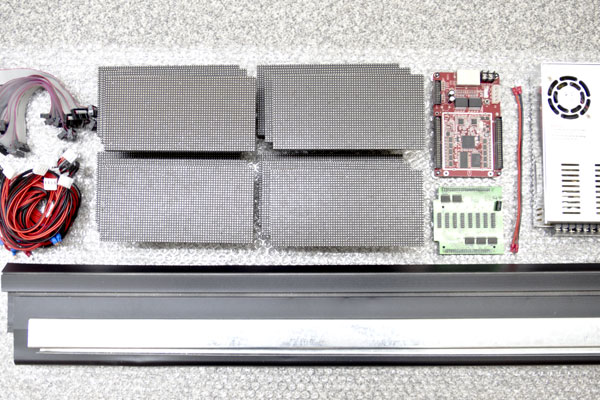
まずは必要な部材を用意しましょう。
せっかくなら高精細のディスプレイにしたいので、
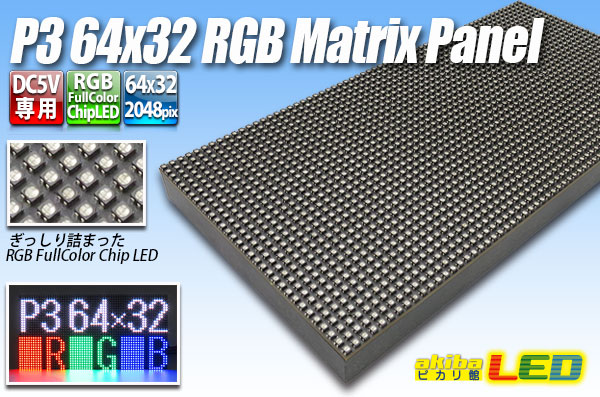
一番こまかい「LEDマトリクスパネル P3 RGB 64×32」を選びました。
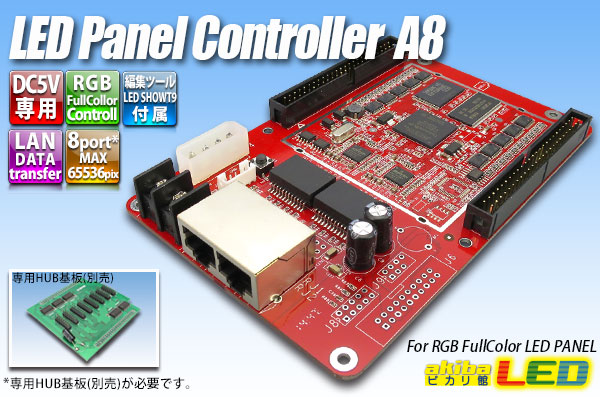
表示面積が大きいので「LEDマトリクスパネルコントローラー A8」を使い、
DC5V電源は余裕をみて60Aのスイッチング電源を用意します。
組み合わせ選択フォームで計算した寸法は576mm×384mmなので、
1.2mのアルミフレーム2本あれば上下左右の枠が作れそうです。
マグネットの足場となるスチールバーは1m×2本あれば充分です。
※もっと大きなディスプレイを自作でアレンジする場合、
付属のケーブル類では長さが不足すると思いますので
必要に応じて以下の別売パーツをお買い求めください。
ほか、今回はフレーム加工用の電動工具が必要となります。
せっかくなら高精細のディスプレイにしたいので、
一番こまかい「LEDマトリクスパネル P3 RGB 64×32」を選びました。
表示面積が大きいので「LEDマトリクスパネルコントローラー A8」を使い、
DC5V電源は余裕をみて60Aのスイッチング電源を用意します。
組み合わせ選択フォームで計算した寸法は576mm×384mmなので、
1.2mのアルミフレーム2本あれば上下左右の枠が作れそうです。
マグネットの足場となるスチールバーは1m×2本あれば充分です。
| 商品 | 数量 |
|---|---|
| LEDマトリクスパネル P3 RGB 64×32 | 12枚 |
| LEDマトリクスパネルコントローラー A8 | 1個 |
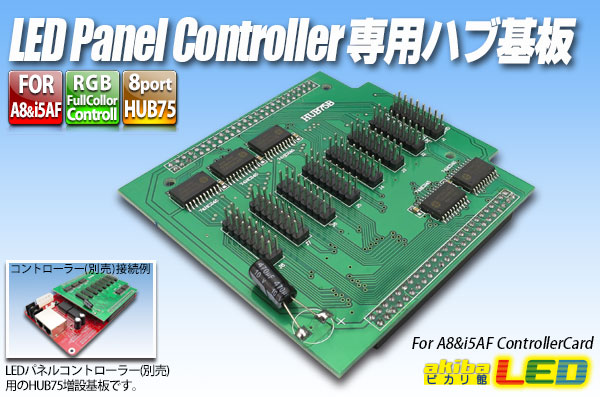
| LEDマトリクスパネルコントローラー専用 ハブ基板 | 1個 |
| MEAN WELL スイッチング電源5V60A NES350-5 | 1個 |
| アルミフレーム9045 コーナーパーツ | 2本 |
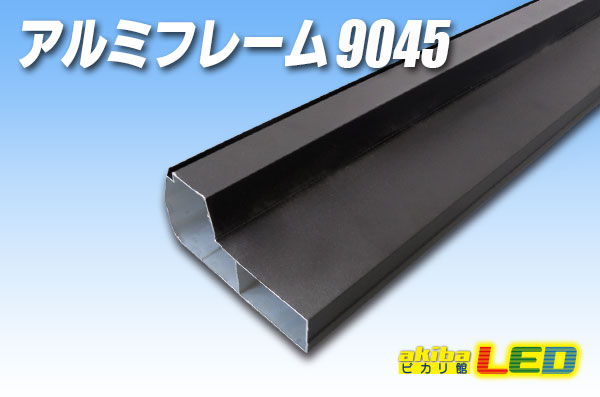
| アルミフレーム9045 1.2m | 2本 |
| 背面スチールバー 1m | 2本 |
| マグネットボルト M3 | 4個 |
※もっと大きなディスプレイを自作でアレンジする場合、
付属のケーブル類では長さが不足すると思いますので
必要に応じて以下の別売パーツをお買い求めください。
| 商品 |
|---|
| 端子台 6P |
| ショートバー 赤 3P |
| IDC フラットケーブル 16P 50cm コネクター付き |
ほか、今回はフレーム加工用の電動工具が必要となります。

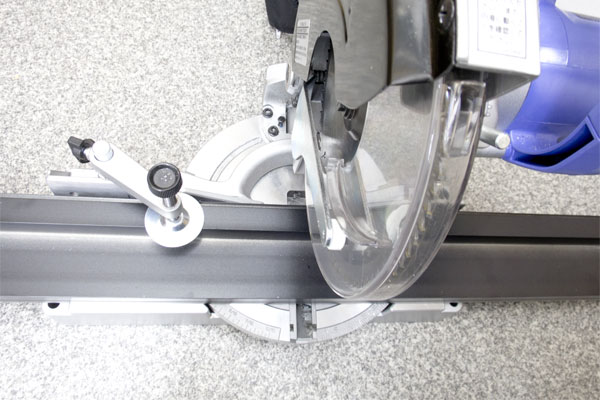
フレームとスチールバーを裁断するのに丸ノコを使います。
手引き金ノコでも良いですが、ものすごく疲れます。

ビス穴を空けるための電動ドリルを用意します。
ビットを持っていればネジ締めにも使えます。

スチールバーを留めるためのビスを用意します。
とりあえず3.5mmのドリルビスにしました。
コントローラーの配線
それでは、簡単なところでコントローラーの下準備からはじめます。
とりあえず形だけ作っておいて、最後の組み立て段階まで置いておきます。
とりあえず形だけ作っておいて、最後の組み立て段階まで置いておきます。

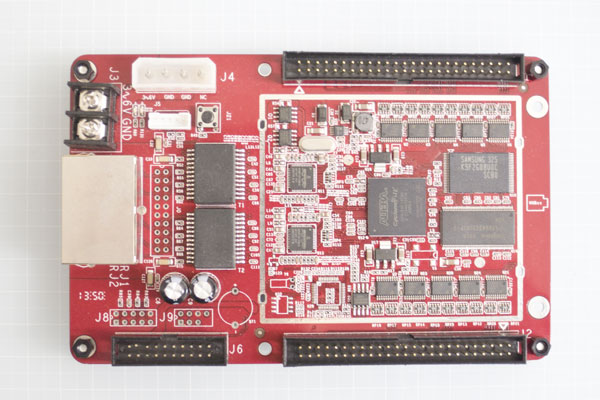
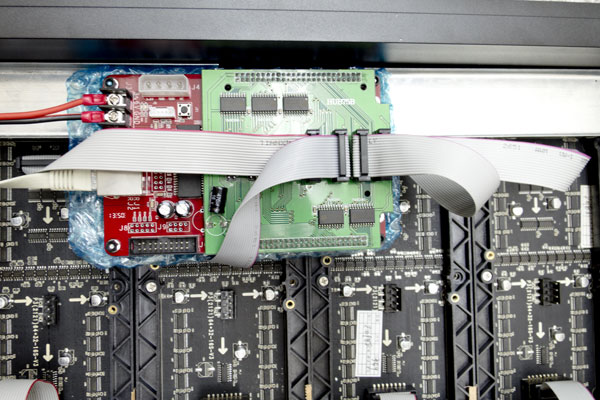
A8コントローラーの外観は少々ものものしい感じです。
別売のハブ基板を取り付けるコネクタがあります。

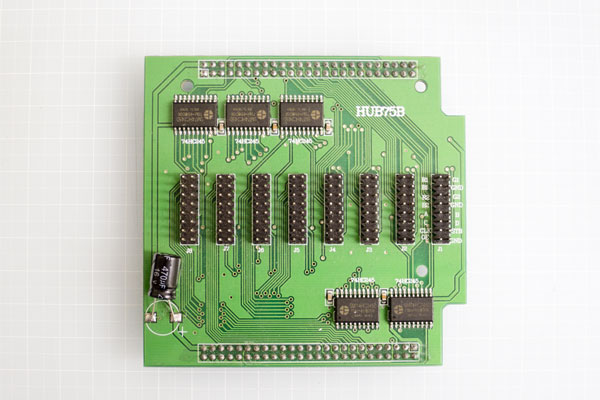
こちらがハブ基板です。
基本的には常にA8コントローラーとセットで使います。

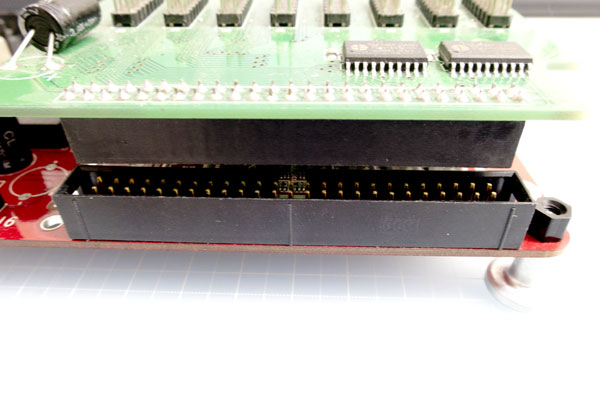
ハブ基板の凸方向を合わせてからコネクタを差し込みます。
左右に多少ずれてもささってしまうのでご注意ください。

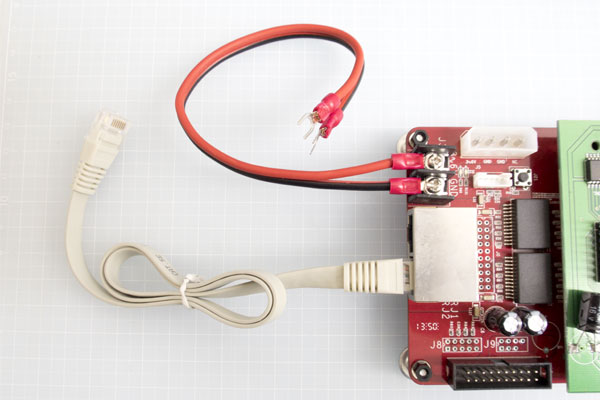
DC5Vの電源端子にはY字ケーブルを付けておきます。
LANポートは、今回は最終的にPCと直結します。

LAN通信はネットワークルータを経由できますが、
その他のハブを経由してしまうと認識されません。
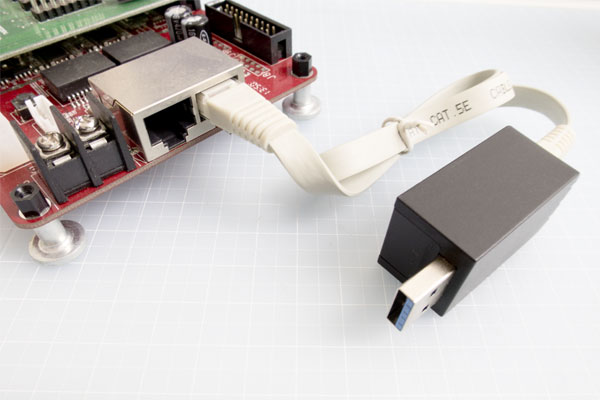
LANアダプタを別途用意してPCに直結すると
実質的にUSBデバイスのように使うこともできます。
(Gigabit対応かつUSB3.0の製品が必要です)
アルミフレームの裁断
いよいよ本編のメインとなるフレームの裁断に入ります。
丸ノコの操作については、ご使用製品の説明書の指示に従い
つねに細心の注意のもとにお取扱いください。
丸ノコの操作については、ご使用製品の説明書の指示に従い
つねに細心の注意のもとにお取扱いください。

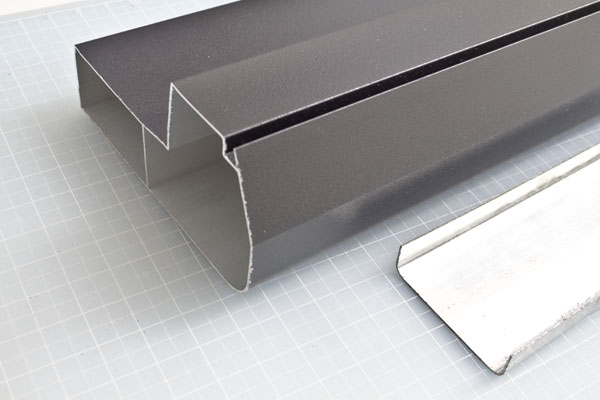
今回裁断する2種類のパーツは、
枠になる中空フレームと、骨組になるスチールバーです。

裁断した4辺のフレームをコーナーパーツで組み付けます。
多少短く切ってもコーナーで調節可能です。

スチールバーは若干長く切って裏からビスで留めます。
これがフレームを固定し、マグネットの足場になります。

「若干」ではあいまいなので寸法を採ってみました。
だいたい両端18mmくらい余分に切ることにします。

それでは思い切ってフレーム4辺を切り出しましょう。
前述の寸法どおり576mmが2本、384mmが2本必要です。

1本切ったら念のため長さを見てみましょう。
パネルを当ててみてピッタリならOKです。

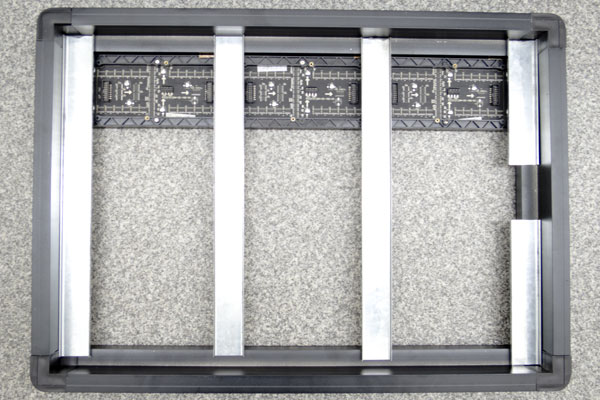
切った部材を仮組みしてみました。
隅の1本は端材でも良さそうだったのでケチをしました。
どうでしょう。
切って並べただけで完成品のイメージがかなりわいてきたと思います。
アルミフレームはなるべく正確にカットした方が仕上がりが良いですが、
スチールバーは背面に回るので多少不揃いでも影響はありません。
トップへ戻る
切って並べただけで完成品のイメージがかなりわいてきたと思います。
アルミフレームはなるべく正確にカットした方が仕上がりが良いですが、
スチールバーは背面に回るので多少不揃いでも影響はありません。
アルミフレームの組み立て
さきほどカットしたフレームをビス留めしていきます。
電動ドリルの操作については、ご使用製品の説明書の指示に従い
つねに細心の注意のもとにお取扱いください。
電動ドリルの操作については、ご使用製品の説明書の指示に従い
つねに細心の注意のもとにお取扱いください。

ここぞと思う箇所に2.5mmくらいのドリル穴を開けます。
貫通しないよう注意し、念のため下に何か敷きましょう。

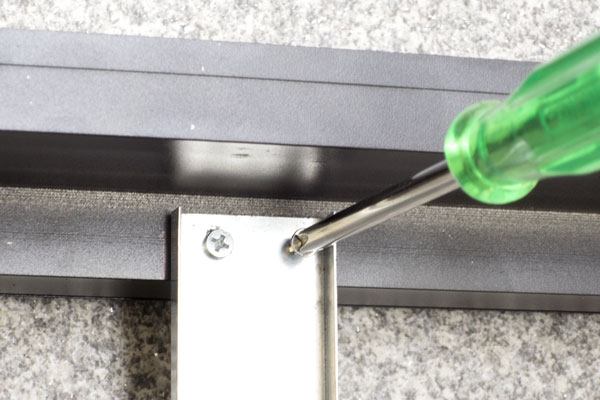
ドリル穴が開いたら、そこにドリルビスを留めます。
2本くらいで充分固定できます。

電動ドリルでネジを締めてもいいですが、
穴さえ開けばドライバーでも割と簡単に締まります。

全体が歪まないように注意して組み立てていきます。
対角線、四隅、中央の順に留めるとやりやすいです。
これでフレームは完成です。
マグネットを付けたパネルをここにバチンバチンと貼り付けていけば
ビルボードのような1枚のデジタル看板が出来上がります。
トップへ戻る
マグネットを付けたパネルをここにバチンバチンと貼り付けていけば
ビルボードのような1枚のデジタル看板が出来上がります。
ディスプレイの組み立て
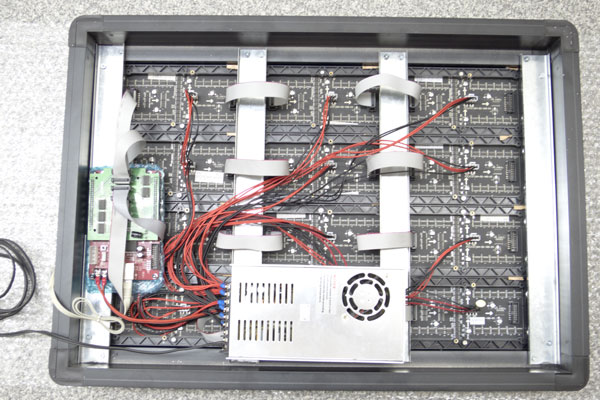
仕上がったフレームに、パネルとコントローラーと電源を取り付けていきます。

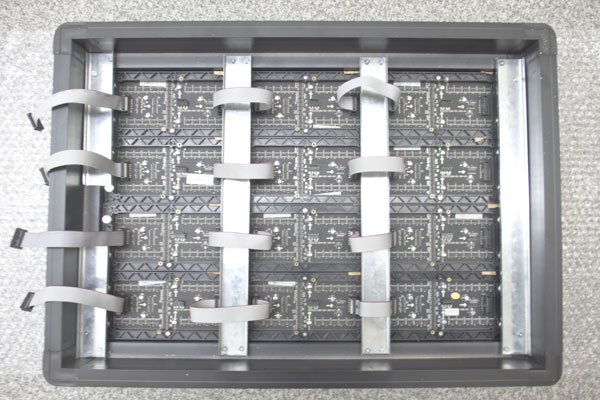
パネルにマグネットを取り付けて前面に貼り付けます。
上下が逆でないか裏から確認してください。

フレームを裏返し、フラットケーブルで横同士を連結します。
裏から見て左端が入力端子になります。

4本の入力端子をコントローラーの端子1~4に接続します。
基板と金属がショートしないようご注意ください。

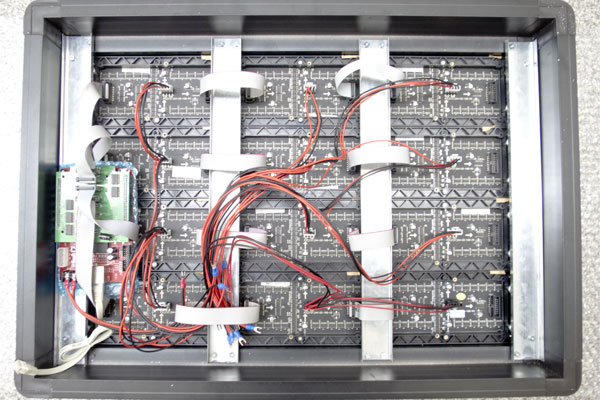
パネルに電源ケーブルを接続し、端子を1箇所に集めます。
分岐ケーブルは近い者同士で適当にまとめます。

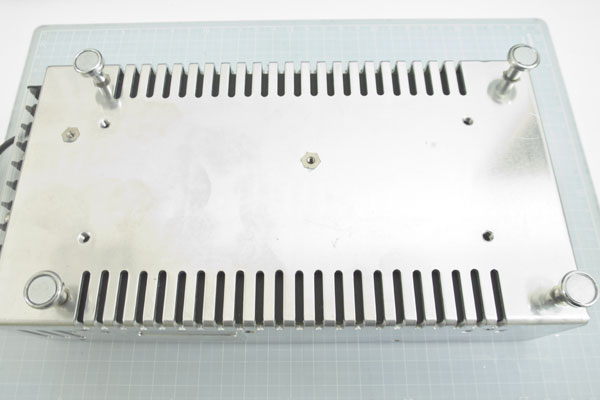
スイッチング電源にもM3のネジ穴が空いているので、
背面に貼り付けられるようマグネットを留めました。

さきほど束ねた端子を全て電源に接続します。
コントローラーの電源も忘れずに接続してください。
これでディスプレイが完成しました。
電源の赤(+5V)と黒(GND)がショートしていないか
念のため最後にもう一度ご確認ください。

トップへ戻る
電源の赤(+5V)と黒(GND)がショートしていないか
念のため最後にもう一度ご確認ください。

点灯パターンの書き込み
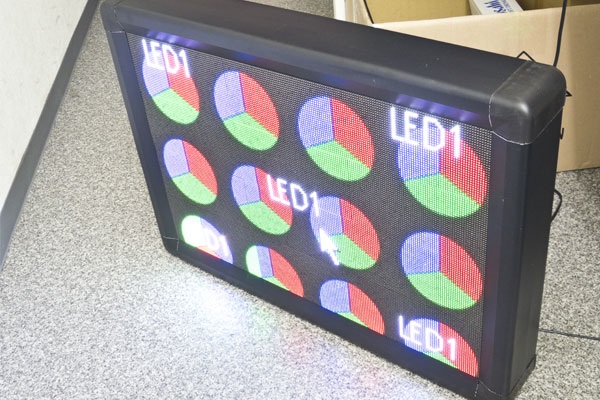
ディスプレイは完成しましたが、いま電源を投入してみても
おそらく出荷時のデータが崩れて表示されるだけだと思います。
それでは最後の仕上げとして、コントローラー付属の編集ツールを使用して
このディスプレイの初期設定を済ませ、点灯パターンを書き込んでみましょう。
おそらく出荷時のデータが崩れて表示されるだけだと思います。
それでは最後の仕上げとして、コントローラー付属の編集ツールを使用して
このディスプレイの初期設定を済ませ、点灯パターンを書き込んでみましょう。

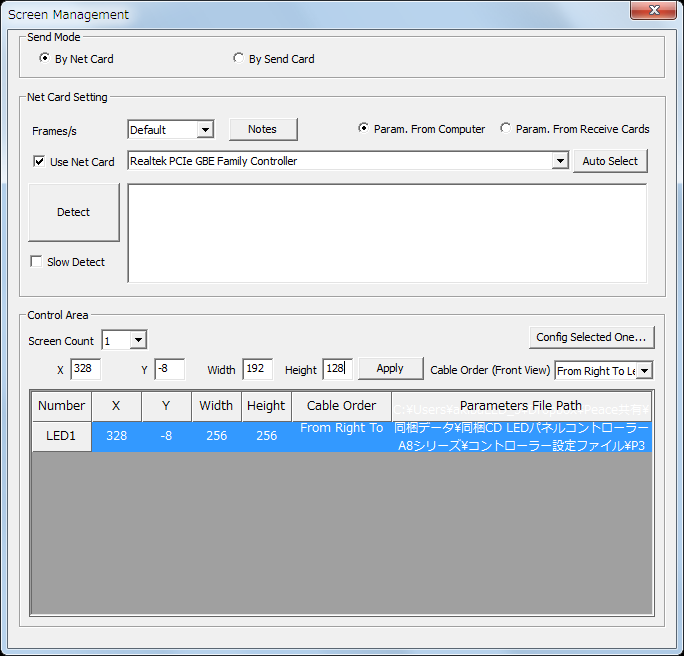
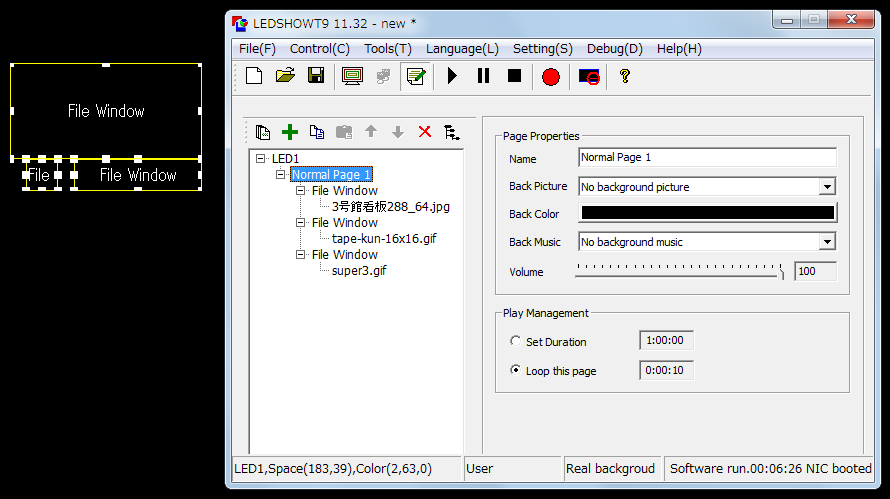
付属ソフト「LEDSHOWT9」を起動して設定メニューに入り、
スクリーンサイズを192x128に変更します。

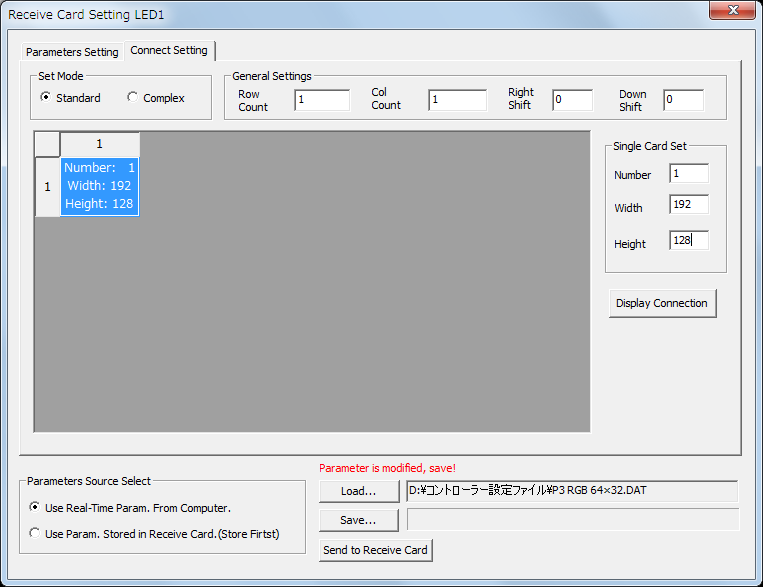
PDFマニュアルの手順どおりに設定ファイルを選び、
ディスプレイのサイズも192x128に変更します。

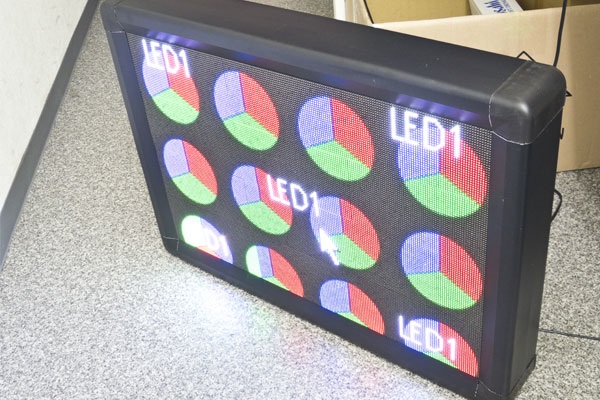
ここで電源を投入してLANケーブルをつなげば
PCのプレビュー画面に同期した映像が表示されます。

点灯パターンを適当に編集しながらプレビューして、
具合がよければRecボタンで書き込みましょう。
これで、ディスプレイに自由に映像を表示できるようになりました。
あとはお好みの点灯パターンを書き込んで設置するだけです。
自作のデジタル看板に自作の点灯パターンを表示するというのは、
なかなか感慨深いものがありますね。
アルミ製なので見た目の割に軽く、持ち運びも簡単ですが、
あちこち持ち歩くのであれば背面の電源やコントローラー等は
もう少ししっかりと固定しておく必要があるでしょう。
裏面全体にアクリル板などを張ってもいいかもしれません。
フレームの寸法を変えたり単色パネルを使う場合でも加工手順は変わりませんので、
縦長や横長など自由にアレンジしてDIYに挑戦してみてください。
あとはお好みの点灯パターンを書き込んで設置するだけです。
自作のデジタル看板に自作の点灯パターンを表示するというのは、
なかなか感慨深いものがありますね。
アルミ製なので見た目の割に軽く、持ち運びも簡単ですが、
あちこち持ち歩くのであれば背面の電源やコントローラー等は
もう少ししっかりと固定しておく必要があるでしょう。
裏面全体にアクリル板などを張ってもいいかもしれません。
フレームの寸法を変えたり単色パネルを使う場合でも加工手順は変わりませんので、
縦長や横長など自由にアレンジしてDIYに挑戦してみてください。
トップへ戻る
今回の主な使用パーツ
トップへ戻る